Un bel email, c’est bien. Un email qui permette d’identifier votre marque et de comprendre votre message au premier coup d’œil, c’est mieux.
A l’heure de la multiplicité des canaux et des supports, le consommateur papillonne de supports en supports, de mails en mails… Il est donc nécessaire de créer une réelle continuité visuelle dans le parcours client, pour que votre lecteur puisse identifier votre marque d’un simple coup d’œil et comprendre votre message rapidement pour éventuellement s’y attarder si le sujet l’intéresse.
1- Respectez votre Design System

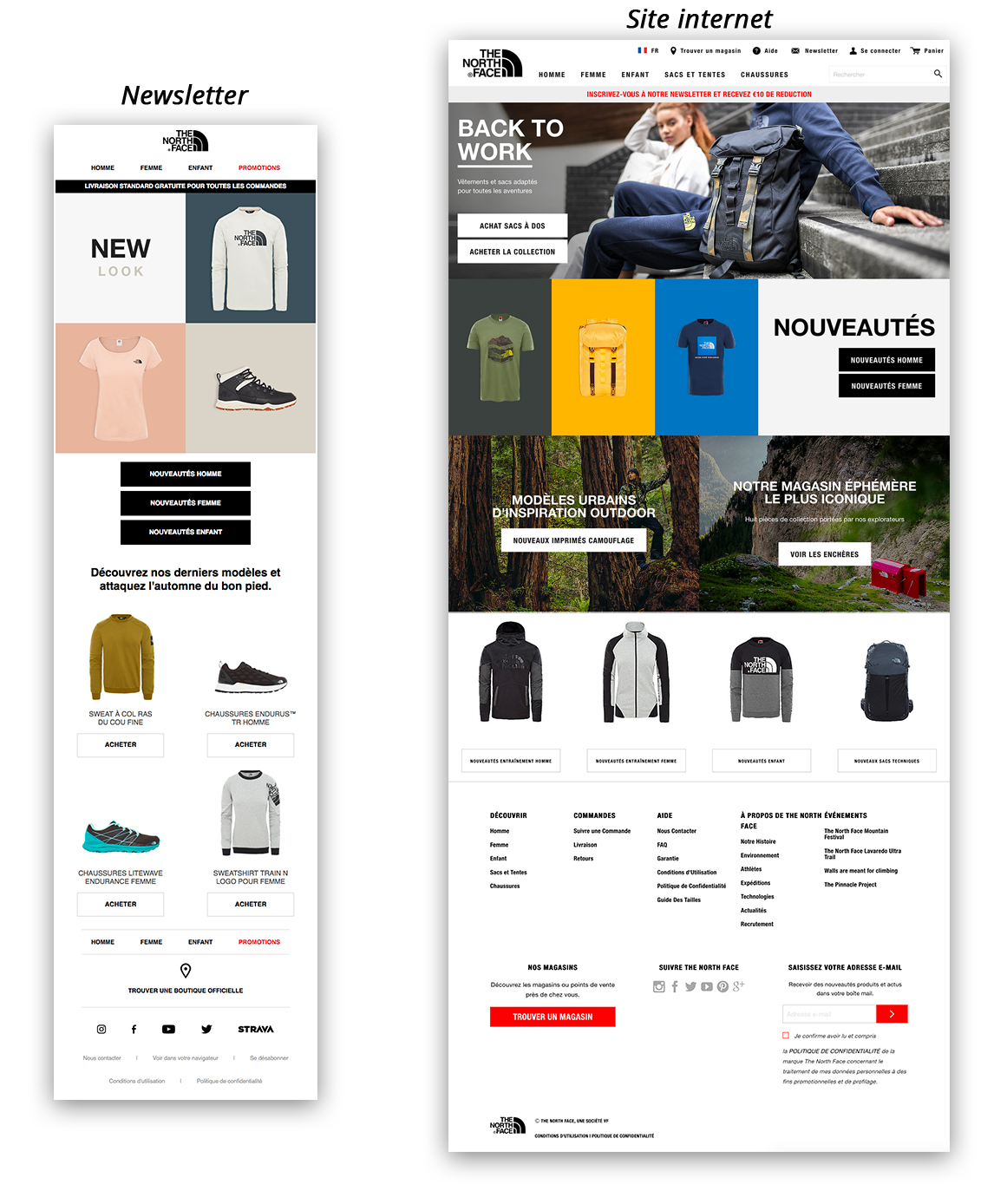
The North Face, un bon exemple de continuité graphique entre email et site
Le Design System, kezako ? Il s’agit du référentiel défini pour représenter votre marque auprès de vos clients, quel que soit le support utilisé (application, site web, emails transactionnels…). Il permet de fixer la ligne directrice de votre design à suivre : les visuels, les usages, le langage utilisé… Bref, il vous permet d’être reconnaissable ! L’affichage de votre logo, la disposition de votre contenu, les couleurs, les polices d’écritures, les espacements, les boutons… sont autant d’éléments définis dans votre Design System. Tous doivent rester constants : le consommateur doit pouvoir naviguer sur votre site internet ou votre application, vos newsletters, vos landing pages tout en restant dans le même univers graphique*.
En email marketing, créer un template avec tous les éléments pouvant figurer dans vos messages peut vous aider à conserver cette cohérence au fil des campagnes :
- Header : logo, menu de navigation (ou non), éléments de réassurance…
- Mise en forme des différents niveaux de titres et paragraphes : couleurs, police d’écriture, taille de police, interlignes, alignements…
- Call to Action : bouton d’appel à l’action principal, boutons secondaires, espacements…
- Organisation de l’information : prévoyez les différentes mises en pages qui s’adapteront à vos différents contenus (sur une, deux, trois, quatre… colonnes)
- Footer : réseaux sociaux, éléments de réassurance, mentions légales…
Si vous pouvez créer plusieurs templates différents pour chaque type de communication que vous envoyez (newsletter, emailing promotionnel, emailing corporate…), il est important de conserver une cohérence globale pour que votre identité de marque soit bien reconnaissable.
*Si vous souhaitez en savoir plus sur le Design System, rendez-vous sur cet article très détaillé de Newflux !
Majelice réalise vos templates emails pour des messages cohérents et responsive en toutes circonstances !
> Plus d’infos <
2- Mettez-vous dans la peau de l’abonné
Vous n’êtes certainement pas le seul à communiquer auprès de vos abonnés… Il faut donc que ceux-ci comprennent dès l’ouverture de votre email ce dont il traite, pour décider rapidement s’il est pertinent ou non pour eux de continuer leur lecture.
Mettez les informations importantes en première partie de message : logo pour vous identifier, titre, illustration, bouton d’appel à l’action, description rapide… Le lecteur doit comprendre tout de suite ce dont il est question. Si cette première partie de contenu l’intéresse, il continuera sa lecture de l’email et fera défiler le contenu pour afficher la suite. Vous pouvez donc insérer dans cette seconde partie les précisions et détails de votre message ou de votre offre.
S’il s’agit d’une communication de prospection commerciale, pensez à rassurer votre lecteur. Parlez-lui dans son vocabulaire, rassurez-le en incluant des éléments de réassurance (distinctions, références, avis ou notations clients, etc).
3- Restez lisibles
Travailler le design de son email ne signifie pas mettre des informations, des images et des couleurs dans tous les sens. Il ne faut pas perdre de vue votre objectif : être lu. Or pour être lu, il faut être lisible ! Veillez donc à aérer votre contenu, pour qu’il soit accessible et agréable à lire.
Voici quelques règles de base pour que vos emails soient lisibles :
- Espacez vos paragraphes
- Paramétrez des interlignes au minimum égaux à 1,5 fois votre taille de police (exemple : pour un paragraphe ou la police est de taille 16px, la hauteur de ligne – line-height – doit être de 24px minimum)
- Abandonnez les alignements au centre pour les paragraphes de plus de 2 phrases : l’alignement à gauche est plus facile à lire
- Evitez d’avoir trop de variations de couleurs ou de tailles de polices différentes : en design, « less is more »
- Séparez les différents blocs d’informations par des images ou des espacements
- Créez des boutons d’appel à l’action visibles (pas de textes soulignés) et attrayants pour favoriser les clics
- Soyez clair et concis : évitez les répétitions… sauf pour les boutons d’appel à l’action !
- Pensez mobile ! La largeur de votre contenu doit s’adapter à la taille d’écran du lecteur et la police d’écriture doit être lisible sur mobile (minimum 14px)
En bref :
En email comme pour toutes vos communications, il est important de conserver un design cohérent et aéré. Soyez régulier en respectant scrupuleusement vos templates créés en amont.
Si cette constance de présentation vous permet d’être facilement identifiable, il faut également savoir sortir du design pré-établi de manière exceptionnelle :
- pour rebooster une audience stagnante
- pour rafraîchir une charte graphique vieillissante
- pour s’adapter à des données comportementales
En bref, soyez réguliers dans votre design, mais sachez aussi sortir de vos modèles prédéfinis lorsque les chiffres (ou votre instinct) vous y poussent. Et comme toujours… TESTEZ !



Laisser un commentaire